FAQ for “EZ Add Breadcrumb”: How to add breadcrumbs to Shopify
NOTE: if you’re looking for customer support, please email hello@programmerhat.com, do NOT leave a comment in this post!
- Why unable to add “EZ Add Breadcrumbs” app block in the theme editor?
- How to construct a custom navigation menu for use in the EZ Breadcrumb app?
- Why are only 2 levels shown, instead of 4 to 5 levels in nested breadcrumbs?
- “Why is the breadcrumb path different when going from this Collection to the Product?”
- “How do I get nested breadcrumbs using my mega menu?”
- How to Add Breadcrumbs to Product Pages in Shopify
- How to Make Breadcrumbs based on Menu Structure in Shopify?
- What is the max-level these nested breadcrumbs can go?
- How to modify the CSS of the breadcrumbs?
- A few more words….
Usually, people can just add the Breadcrumb block in the theme editor, and it would work. But sometimes, that default configuration doesn’t work. These are FAQ from support questions I’ve gotten.
Why unable to add “EZ Add Breadcrumbs” app block in the theme editor?
First make sure you watch demo video for how to add breadcrumbs block to your theme (it is only 25 seconds): how to add breadcrumbs to Shopify
Also make sure you’re subscribed to the app or you won’t see anything even after adding the App Block to the theme.
Also make sure that the breadcrumb is NOT on the home page, but rather on product or collection page. The app does not support breadcrumbs on the home page so you won’t see anything if you add breadcrumb to home page.
Most likely root cause I’ve seen from customers is your theme is still the old legacy 1.0 instead of the recently released 2.0 theme editor.
The “EZ Add Breadcrumbs” app only supports 2.0, not 1.0.
Here are instructions for checking Shopify Theme 1.0 vs 2.0. However, it is easy to get this wrong, so don’t hesitate to send a support request to hello@programmerhat.com to ask me to check for you. It only takes me 2 minutes to check for you.
How to construct a custom navigation menu for use in the EZ Breadcrumb app?
The EZ Add Breadcrumb app finds the breadcrumb path using the navigation menus.
By default the app looks through all the navigation menus.
To use a custom navigation menu, you need to do two things:
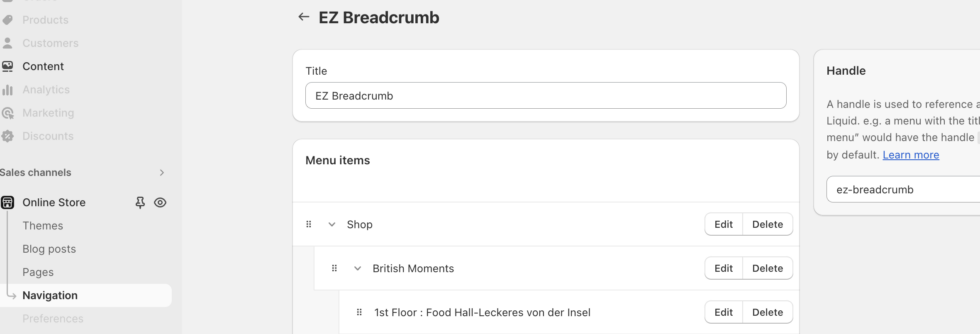
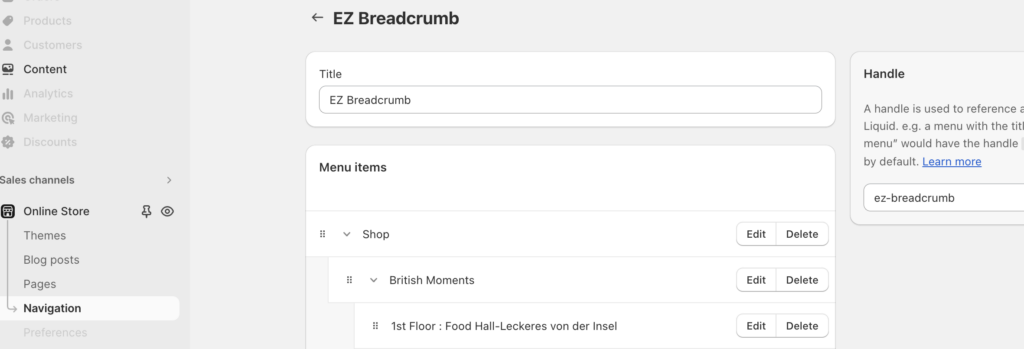
- probably easiest+simplest to just create a whole new navigation menu. I sometimes just call it “ez-breadcrumb”. See screenshot #1 as example
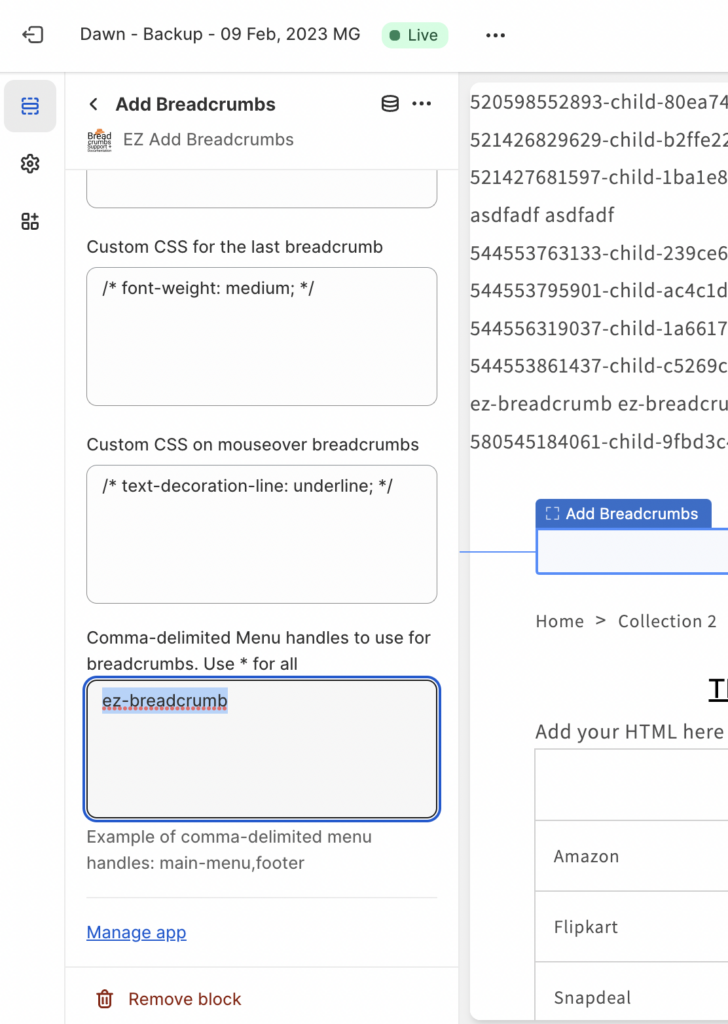
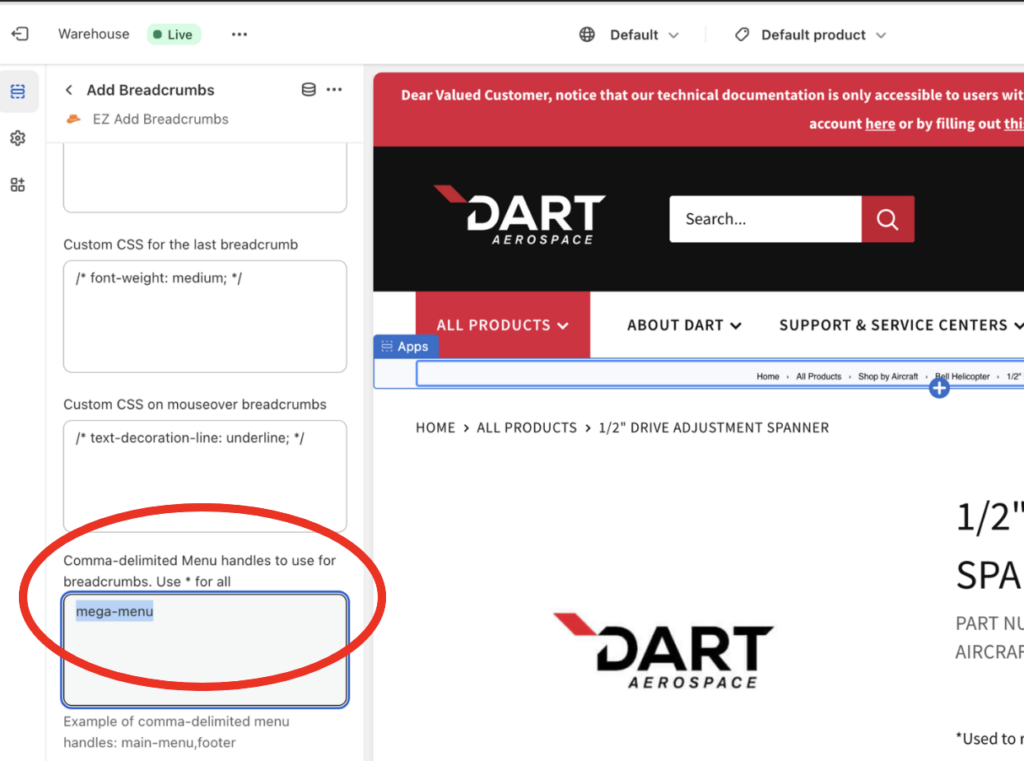
- then you need to configure the app block to use this new navigation menu, “ez-breadcrumb”. See screenshot #2 demonstrating this.
2a. or if you’re using the global settings feature, then you need to configure the global setting to use the new navigation menu “ez-breadcrumb” (See screenshot #3 that shows how it looks).



Why are only 2 levels shown, instead of 4 to 5 levels in nested breadcrumbs?
The most likely answer is that your current navigation menus do not sufficiently have the whole breadcrumb path.
A common configuration I see people have is in the menu is “Collection 1 > Collection 2”. The path they expect is: “Collection 1 > Collection 2 > Collection 3 > Product”.
To fix this, you simply need to configure the navigation menu to have: “Collection 1 > Collection 2 > Collection 3”.
The simplest way to understand this is probably creating an entirely new navigation menu (let’s call it “ez-breadcrumb”), with ONLY the 3 collections, and *none* of the other collections, so that it’s clear and obvious how the app is determining the breadcrumb: “Collection 1 > Collection 2 > Collection 3”.
Here one example illustrating:

For this person, I specifically created *only* “Shop > British Moments > 1st Floor …”, so that it was obvious how to configure app to get the whole breadcrumb path “Shop > British Moments > 1st Floor … > Product”.
“Why is the breadcrumb path different when going from this Collection to the Product?”
Example Scenario:
- You are on page “Collection 1 > Collection 2”
- You click on a product Z in Collection 2.
- The breadcrumb for product is “Collection Random > Product Z”…..instead of “Collection 1 > Collection 2 > Product Z”
What’s going on here?
How the app works is that it finds the breadcrumb path by searching the navigation menu from left to right. Once it finds a path, the app stops there.
Your “Collection Random” probably appeared before Collection 1 in the navigation menu. The app finds “Product Z” belongs to “Collection Random”, and prints breadcrumb “Collection Random > Product Z”.
How to fix this? Couple ideas
- You could remove Product Z from “Collection Random”
- You could simply move Collection Random after Collection 1 in the navigation menu, then the app would pick up the Collection 1 breadcrumb first.
“How do I get nested breadcrumbs using my mega menu?”
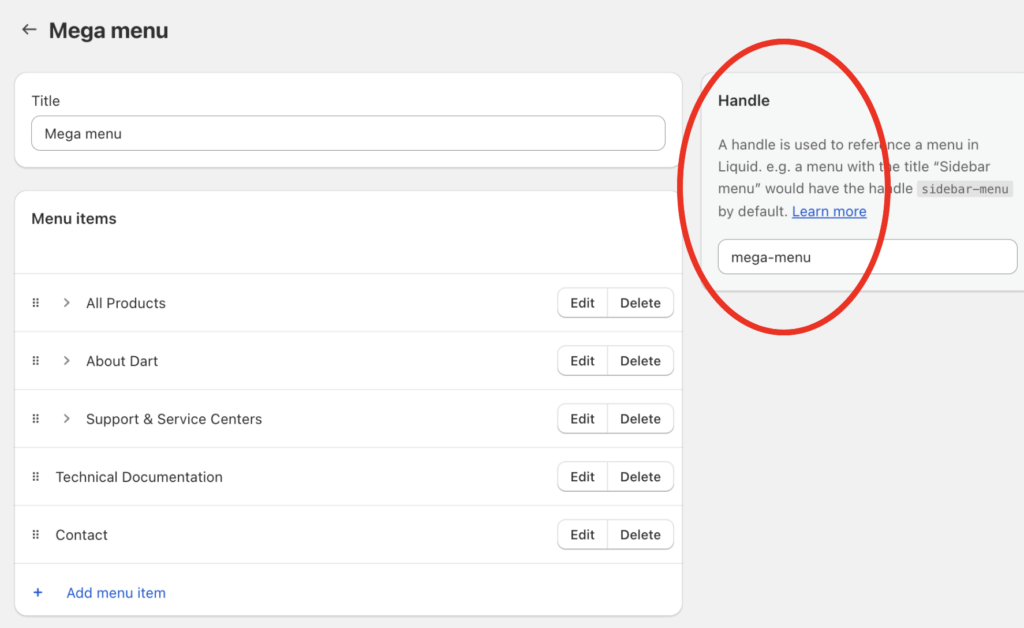
It’s pretty simple. Usually you have your mega menu setup as a navigation menu like this:

All you have to do is ask the app to use that mega menu. Configure this setting (see screenshot) using the handle of the mega menu (in this example, the handle is `mega-menu`, circled red)

How to Add Breadcrumbs to Product Pages in Shopify
How to Make Breadcrumbs based on Menu Structure in Shopify?
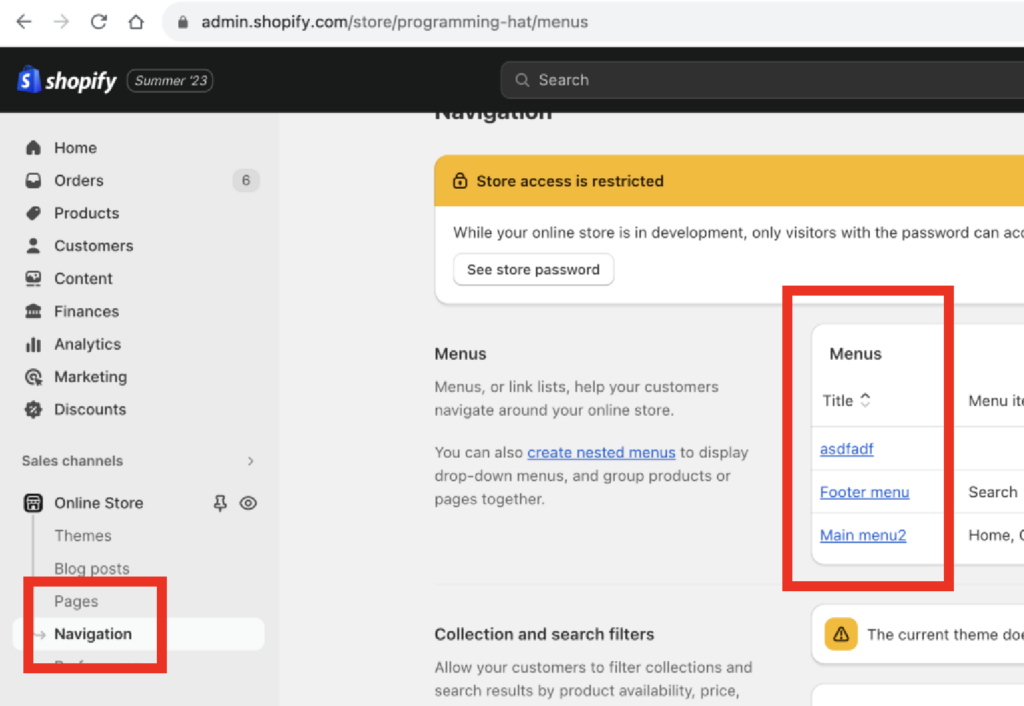
The “EZ Add Breadcrumb” app automatically bases the breadcrumbs on the menu structure. You can navigate to the menu structure here:

What is the max-level these nested breadcrumbs can go?
They go to a max depth of 5 levels. This is due to a well-known limitation in Shopify, where they only allow a max of 3 levels in their navigation menu: “You can nest links up to three levels deep” (https://shopify.dev/docs/themes/navigation-search/navigation). The app then adds “Home” to the beginning, and your product to the end, for a total of 5 levels.
There are other apps that can nest breadcrumbs deeper. However, the other apps cannot properly display the SEO Schema BreadcrumbList for the full path, while my app fully displays the schema up to 5-levels (see the HTML source code in this demo store example from a real customer). This is because they use Javascript for their breadcrumbs, while my app is entirely in liquid. Google needs to read the LD+JSON without having to run Javascript!
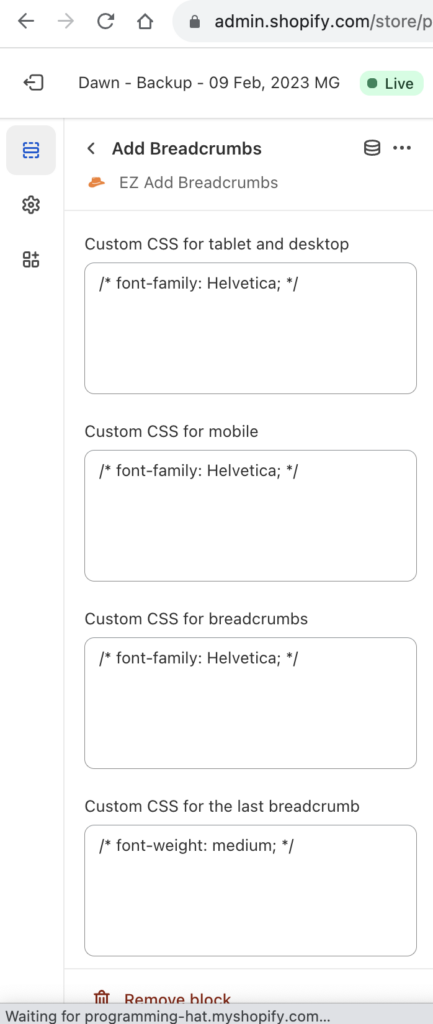
How to modify the CSS of the breadcrumbs?
Using these settings:

A few more words….
If you’re looking for customer support, please email hello@programmerhat.com, do NOT leave a comment in this post!